どんな記事
- HTMLやCSS、JavaScript、Python等の開発経験あり(個人)
- Node.js、React.js等は、聞いたことがある程度
という筆者が、Gatsby.jsを導入した際の記録です。
今後も、機能の追加に伴ってシリーズでお届けしていく予定です。
経緯
日頃のインプットを効率よくアウトプットしたい。――気軽に。
WordPressでサイトを運営して4年くらい経っていましたが、ここ数年、
- サイトが重い
- 思い描いた記事をスムーズに書くことができない
- アップデートしないプラグインがある
など、いくつかの不満を抱えていました。
「Gatsby.js ならすべて解決できそう!」
ということで、自分自身の勉強も兼ねて開発することにしました。
やりたかったこと
- ブログ記事をGitHubで管理(Githubをメモエリアにする)
- マークダウンで記述できるように
- そうすると、記事の更新はかなり楽になるかも
こんなサイトを目指して動き出しました。
実現できたこと
- サイト全体はGitHubで管理
- メモエリアはScrapbox
- マークダウンで記事の作成
- 軽快な動作
- 自由なレイアウト
GitHubでの管理
WordPressのサイトの頃は必要性をあまり感じずほとんど使っていなかったのですが、今や手放せないツールのひとつになっています。
メモと記事の作成
日頃のメモは以前から使っていたScrapboxに行い、執筆時にコピペするという方法をとっています。WordPressの頃と比べると、記事を書く時間が半分以下になったイメージです。
- GitHubで管理コストが激減
- マークダウンでの記事の作成
というのが快適すぎて、運用サイトを増やす計画を立て始めています。
快適な動作
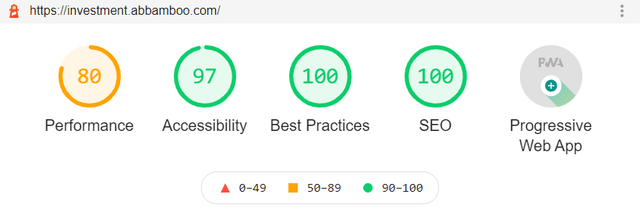
動作も、元のサイトと比較すると圧倒的に軽快になりました。満点とまではいきませんが、Lighthouseのレポートでも良い得点を出せています。
メリット・デメリット
以下は、実際に開発・運用してみて感じているメリットとデメリットです。
| Gatsby.js | WordPress | |
|---|---|---|
| 軽快な動作 | ◯ | ✕ |
| 執筆スピード | ◯ | ✕ |
| 管理のしやすさ | ◯ | ✕ |
| 拡張性 | ◯ | ✕ |
| 導入の簡単さ | ✕ | ◯ |
| 誤操作がない | ✕ | ◯ |
導入はWordPressの方が簡単です。Gatsby.jsは学習コストがそれなりにかかります。あと、Gatsby.jsは自分のミスに気づきにくい印象があります。
一方で、その代わりに得られるメリットは非常に大きいです。
他の、細かな機能に関する比較表はGatsby.js公式が用意してくれています。気になる人は以下を確認してみてください。
やったこと
以下は、「Investment Tech Hack」というサイトをGatsby.jsで構築するにあたって筆者が取り組んだことです。
① リサーチ~学習
リサーチ
- 静的サイトジェネレーターについて
インストール
- WSL2(windowsでUbuntuを使うため)
- Node.js、npm、Git、Gatsby.js
- Atom
学習
- 静的サイトジェネレーター活用入門をトレース
- WSL2の初歩メモ
- 公式ドキュメントを0章から実践(5章以降は英語で)
- GitHub実践入門を学習
静的サイトジェネレーターもいくつか種類があり、かなり迷いました。Gatsby.jsの決め手は、世界シェアの多さだったと記憶しています。
最も参考になったのは「静的サイトジェネレーター活用入門」でした。効率良く理解が進みました。
② 開発
最初はサイトの大枠の作成です。
- ヘッダー、フッター、SEO周り
- トップページ簡易
- Googleフォントの導入
- 記事ページのテンプレート
- MDX
- 画像機能
- アイキャッチ
- シェアボタン
- 埋め込み
- 目次
- モーダル、フォーム
- 破産の確率 計算機(Webツール)
- カテゴリー・連載機能
- タグ機能
- 記事にタグ一覧ページへの動線
- アーカイブページ(全記事の一覧)
- トップページ作り込み
- 構造化マークアップとSEOの対応
- フッターデザインの調整
- GTMの導入
苦労したのはReactでのフォームやモーダル、Webツール、目次等の実装でした。いくつかの機能については、今後、別の記事で解説していきたいと思います。
③ コンテンツ作成
続いてサイトのコンテンツを作成していきました。
ページの作成
「記事の移行」は作業の半分を手動で行いました。数十記事あったので、なかなかしんどかったです。
- Thanksページの作成
- プライバシーポリシーの作成
- contactページの作成
- カテゴリーの調整
- 構成の変更
- 昇順降順の切り替え機能
- オリジナルカテゴリーページの作成
- 記事の移行
htaccess
カテゴリーの構成もいじったので、リダイレクトも設定しました。
- リダイレクトの設定
面倒になり適当にやったため、一部失敗してしまいました。上位記事だったため見事に検索流入が減っています。ちゃんと対応表を作成して確認するべきでした(せめて上位の記事だけでも・・)。
④ 公開後の実装
公開後、以下のような対応も行っています。
- smartnewsのfeedに対応
- gatsby-imageをgatsby-plugin-imageに切り替え
開発における課題のまとめ
開発過程で、筆者自身が直面した疑問・課題のまとめです。
普通に開発すればSPAになるのか?
Linkコンポーネントをつかって作成すればSPAになります。
Qiita風の目次と Scroll to Top
いくつか試しましたが、MDXでの実装において参考になったのは以下の記事でした。
Qiita風の目次
- Adding a Table of Contents that updates on scroll | Nicky blogs
- JSでのスクロール連動エフェクトにはIntersection Observerが便利 - ICS MEDIA
- GatsbyJSでスクロールアニメーションを実装する(Intersection Observer編) | Code Clip Blog
Scroll to Top
追加したプラグイン
- react-scroll
- remark-slug
記事ページ
次のサイトリニューアルを見据えてマークダウンを採用したかったのですが、拡張性を考慮してMDXにしました。マークダウンの中に<ModalTest />等と記述することで、あらかじめ用意したものを挿入することができます。リニューアルの際の制限は増えましたが、割と気に入っています。
アイキャッチ
マークダウンのfrontmatterで実装しました。frontmatterに記述した情報はGraphQLで取り出すことができます。
大きなテーブル
マークダウンの記述で、横に大きなテーブルは横スクロールで対応。スマートフォンでも同様の表示。
シェアボタン
react-shareというプラグインで実装。
Twitter、youtubeの埋め込み
react-lite-youtube-embed と react-twitter-embed で実装。
- ibrahimcesar/react-lite-youtube-embed: 📺 < Faster YouTube embeds with React Lite YouTube Embed component for React />
- saurabhnemade/react-twitter-embed: Simplest way to add twitter widgets to your react project.
追加したプラグイン
- react-lite-youtube-embed
- react-twitter-embed
モーダル
モーダルは少し苦労しました。Reactのプラグインをいくつか試しましたが気に入るものがなく、以下のサイトを参考に実装しました。
モーダルの実装
デザイン
フォーム
メールスタンドのフォームを埋め込んで、送信後のリダイレクトまで実現する方法が分からずハマりました。
- React-Final-Form
- axios
などで、フォームデータの送信はできたもののリダイレクトが上手くいかず、
- react-router
- createRedirect
などを試すも、見当違い。
結果、普通のフォームを作成し実装しました。Validationは以下の記事を参考に実装しています。
デプロイ
この辺りも知見がなく時間が掛かりました。ローカルからXserverにrsyncでアップロードする流れにしています。
選択肢としては以下のようなものがありました。
ローカルからrsync
GitHub Pages
- 2020-02時点の制限:リポジトリ 1GB、帯域 100GB
GitHub actions
Netlify
- Netlifyに7ドル支払った話(GitHub ActionsでNetlifyにデプロイする)
- Slow Avg Page Load Time from Japan - Support - Netlify Community
CircleCI → X Server
Firebase hosting
Netlifyは日本では少し遅いようです。
SEO
構造化マークアップについては、react-helmetで自作。
基本的なSEO
構造化マークアップ
その他
新プラグイン gatsby-plugin-image への対応
SmartNewsのfeedに対応
まとめ
総論としては「非常に快適」です。
向こう1年くらいかけて、量より質のサイトを2つくらい作成していく予定です。今は企画段階ですが、この構想も思った通りのサイトを短時間で作成できるGatsby.jsという前提があってこそです。
人知れずワクワクしながら企画を進めています。
楽しみ!

タカハシ ユウヤ
投資やプログラミング、動画コンテンツの撮影・制作・編集などが得意。元・日本料理の板前。更新のお知らせは、Twitterで。
- 記事をシェア